如何用js控制a:hover的样式?用js控制a:hover的样式的步骤?
a:hover的样式即为鼠标移到a标签上的样式,在js中,可以通过onmouseover鼠标事件来实现与a:hover样式一样的效果。下面小编举例讲解如何用js控制a:hover的样式。
方法/步骤
- 1
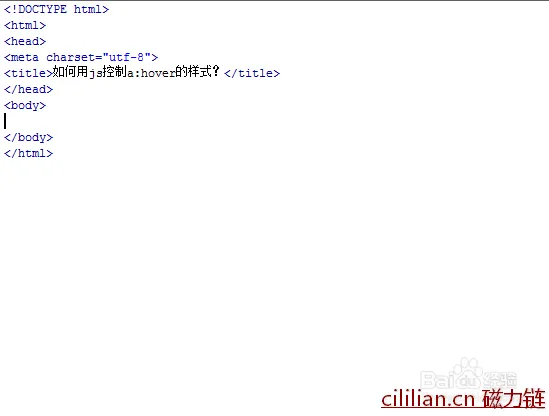
新建一个html文件,命名为test.html,用于讲解如何用js控制a:hover的样式。

- 2
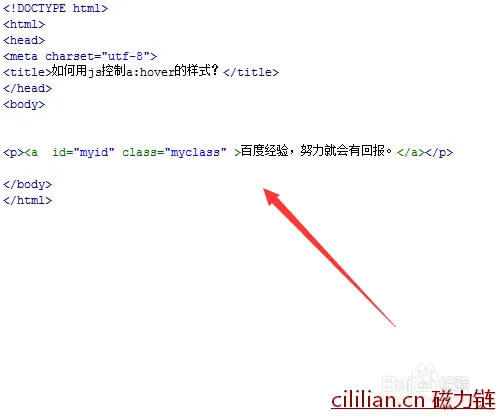
在test.html文件内,使用a标签创建一行文字,并设置a标签的class属性为myclass,id属性为myid。

- 3
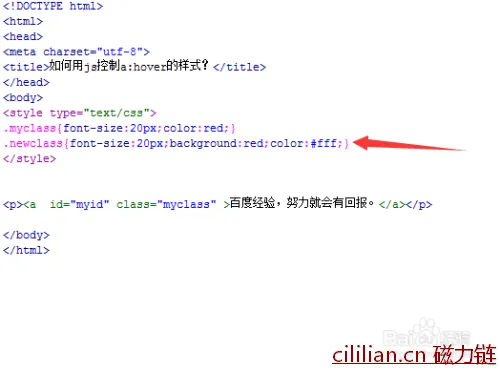
在test.html文件内,通过myclass类名来定义a标签的样式,设置其文字大小为20px,文字颜色为红色。

- 4
在test.html文件css标签内,再定义一个类名为newclass的样式,其样式为文字大小为20px,背景颜色为红色,文字颜色为白色。

- 5
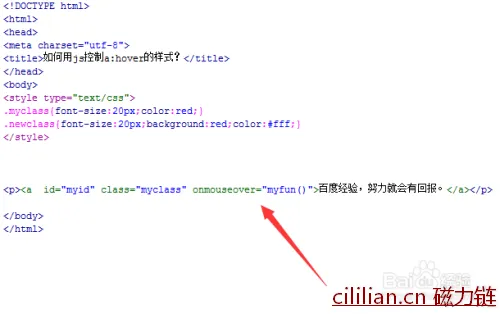
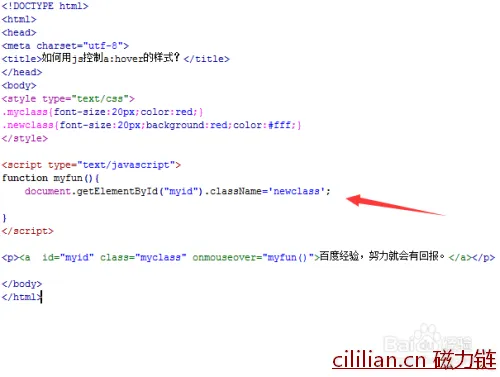
在test.html文件内,给a标签绑定onmouseover鼠标事件,当鼠标移动至a标签时,执行myfun()函数。

- 6
在test.html文件内,创建myfun()函数,在函数内通过id获得a标签对象,设置其className属性为newclass,即实现a标签的样式由类名为myclass改变为newclass,从而实现a:hover样式的改变。

- 7
在浏览器打开test.html文件,鼠标移至a标签文字上,查看样式的变化。

 END
END

